>> 목록보이기
#웹해킹 실습
#WebGoat
#OWASP WebGoat
#실습설명서
#크로스사이트스크립트
#XSS
#DOM기반 XSS
#DOM-based Cross-site Script
#A3-Cross-Site Scripting (XSS)
WebGoat DOM기반 크로스사이트스크립트 실습설명서
이 문서는 WebGoat 7.0.1의 "AJAX Security" > "LAB: DOM-Based cross-site scripting"의 실습 설명서이다.
클라이언트의 자바스스크립트 내에서만 실행되는 특이한 크로스사이트스크립트(Cross-site Script) 취약점인
DOM기반 XSS(DOM-based XSS)에 대해서 배울 수 있다.
WH-WebGoat-7.0.1 웹해킹 훈련장을 구동한다.
구동에 관해서는 WH-WebGoat-7.0.1 라이브 ISO 문서를 참조한다.
여기서 WebGoat 훈련장의 IP주소는 192.168.189.238이다.
WebGoat 실행이 완료되면 파이어폭스(FireFox) 웹브라우저로 훈련장에 접속한다.
훈련장 URL은 http://192.168.189.238:8080/WebGoat/이다.
firefox http://192.168.189.238:8080/WebGoat/
LAB: DOM-Based cross-site scripting 공략
WebGoat 훈련장에 로그인하면 - 영문으로 - WebGoat 누리집을 사용법이 나온다.
왼쪽에 설명이나 기초적인 설명, 각종 취약점 실습 목차가 나온다.
오른쪽 중간 윗쪽에는 자바소스(Java Source),
답안지(Solution),
실습계획(Lesson Plan),
귀띔(Hints),
실습 재시작(Restart Lesson) 등의 단추가 있다.
이 단추들을 활용하면 문제풀이와 소스 수준의 취약점 조치방안 이해에 도움이 된다.

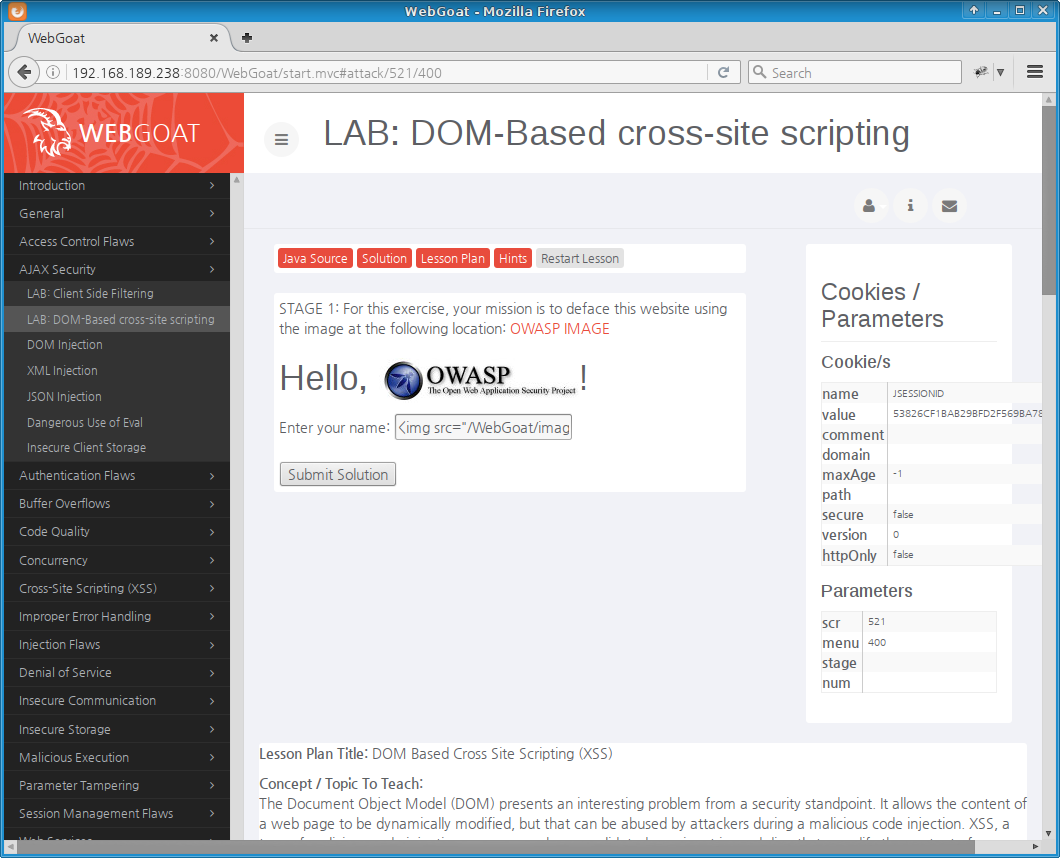
[ ↑ LAB: DOM-Based Cross-site Scripting에서 이미지를 출력한 모습 ]
이 실습문제에서는 "Enter your name:"에 입력하는 문자열을 자바스크립트가 그대로 출력한다. 다음은 위의 그림에서 입력한 문자열이다.
<img src="/WebGoat/images/logos/owasp.jpg">
자바스크립트가 이 문자열을 그대로 웹페이지에 출력하기 때문에 웹 브라우저는 HTML로 해석한다.
문자열이 아니라 그림이 보이는 것을 보아 이를 알 수 있다.
이 부분의 HTML 소스를 살펴보자
(파이어폭스에서 "Enter your name:" 부터 "Submit solution" 부분까지 선택한 후
선택영역에 오른 쪽 마우스 버턴을 누르면 "View Selection Source"를 선택하면 편리하게
원하는 부분의 HTML 소스를 볼 수 있다).
<form accept-charset="UNKNOWN" method="POST" name="form" action="#attack/521/400" enctype=""><script src="/WebGoat/plugin_extracted/plugin/DOMXSS/js/DOMXSS.js" language="JavaScript"></script><script src="/WebGoat/plugin_extracted/plugin/DOMXSS/js/escape.js" language="JavaScript"></script><h1 id="greeting">Hello, <img src="/WebGoat/images/logos/owasp.jpg">!</h1>Enter your name: <input value="" onkeyup="displayGreeting(person.value)" name="person" type="TEXT"><br><br><input name="SUBMIT" value="Submit Solution" type="SUBMIT"></form>
위의 HTML 소스를 보면 1) 한 글자를 입력하면, 2) 자바스크립트가
displayGreeting(person.value)를 실행한다. 글자를 입력할 때마다 1), 2) 과정을 반복한다.
displayGreeting() 함수는 /WebGat/plugin_extracted/plugin/DOMXSS/js/DOMXSS.js
파일에 정의되어 있다.
그 내용은 다음과 같다.
root@kali:~# curl --cookie "JSESSIONID=53826CF1BAB29BFD2F569BA78F718755" http://192.168.189.238:8080/WebGat/plugin_extracted/plugin/DOMXSS/js/DOMXSS.js
function displayGreeting(name) {
if (name != ''){
document.getElementById("greeting").innerHTML="Hello, " + name+ "!";
}
root@kali:~#
이 함수는 ID가 "greeting"인 엘리먼트(위의 HTML에서는 <h1>가 해당)의 내용을
"Hello, " + name로 바꿔친다.
웹 브라우저는 자바스크립트가 변경한 HTML을 처리하여 화면을 다시 그린다.
이 과정을 살펴보면 사용자가 입력한 데이타가 네트워크를 전혀 거치지 않는다. 웹 브라우저 상에서 자바스크립트가 사용자 입력을 처리할 뿐이다. DOM 기반 XSS를 특징짓는 점이다. DOM(Document Object Model) 관련 기능을 위해서 자바스크립트가 작동할 때 발생하는 이러한 XSS 취약점을 DOM기반 크로스사이트스크립트(DOM-based Cross-site Script)라고 한다.
사용자의 입력에 대한 검증이 전혀 없으므로 어떠한 자바스크립트를 입력하더라도 출력할 것이다. 다음과 같이 입력하면
<img src=x onerror='document.body.innerHTML="<img src=/WebGoat/images/logos/owasp.jpg>"'>
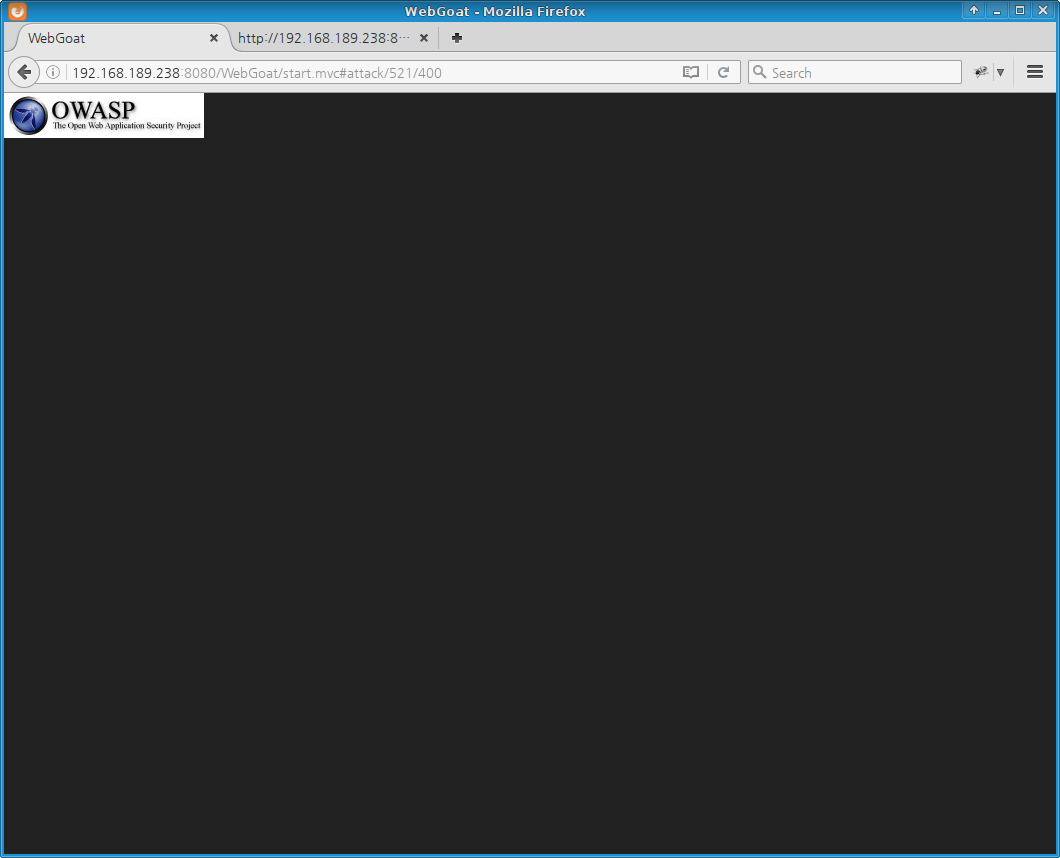
다음과 같이 홈페이지 전체의 내용이 이미지 하나로 바꿔치게 된다.

[ ↑ LAB: DOM-Based Cross-site Scripting에서 홈페이지를 변조한 모습 ]
WebGoat에서는 다른 방식으로 설명을 하고 있으니 귀띔(Hints)를 참고하기 바란다.
[처음 작성한 날: 2016.12.08] [마지막으로 고친 날: 2016.12.08]
< 이전 글 : WebGoat: Bypass a Path Based Access Control Scheme (2016.12.07)
> 다음 글 : WebGoat, Authentication Flaws: Multi Level Login 2 (2016.12.09)
 이 저작물은 크리에이티브
커먼즈 저작자표시 4.0 국제 라이선스에 따라 이용할 수 있습니다.
이 저작물은 크리에이티브
커먼즈 저작자표시 4.0 국제 라이선스에 따라 이용할 수 있습니다.
잘못된 내용, 오탈자 및 기타 문의사항은 j1n5uk{at}daum.net으로 연락주시기 바랍니다.
문서의 시작으로 컴퓨터 깨알지식 웹핵 누리집 대문